网页接入
PC站点、mobile站点、app内的webview、微信的微商城等都可以使用如下方式接入
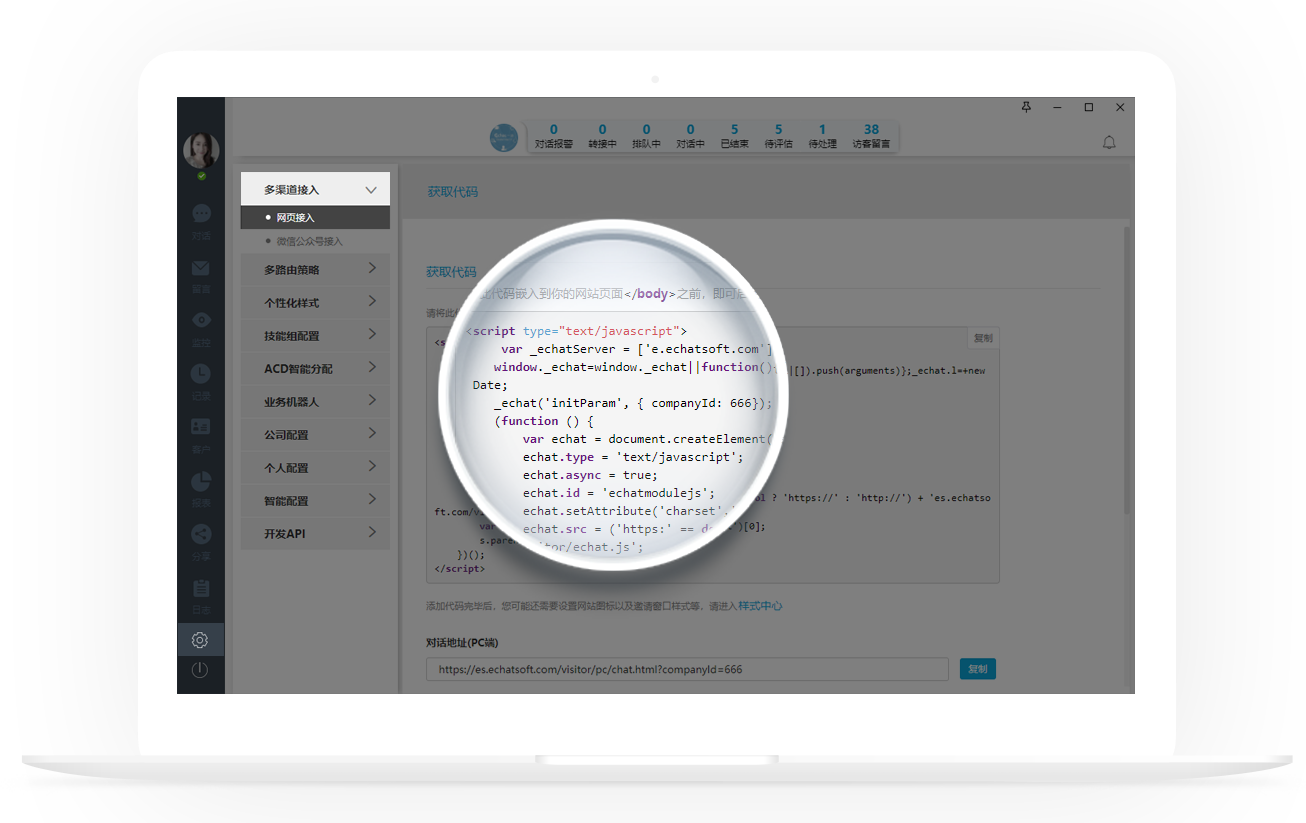
登录客服端进入更多设置-常规设置-网页接入获取代码

将获取到的代码加入到需要提供咨询入口的页面中,加入位置可在页面的任意位置加入,代码会在页面加载完成以后进行加载,不会影响网站的加载速度和显示。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0">
<title>一洽客服</title>
</head>
<body>
//。。。您的网站代码
//body末尾加入:
<script type="text/javascript">
var _echatServer = ['e.echatsoft.com'];
window._echat=window._echat||function(){(_echat.q=_echat.q||[]).push(arguments)};_echat.l=+new Date;
_echat('initParam', { companyId: 1});
(function () {
var echat = document.createElement('script');
echat.type = 'text/javascript';
echat.async = true;
echat.id = 'echatmodulejs';
echat.setAttribute('charset','UTF-8');
echat.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'es.echatsoft.com/visitor/echat.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(echat, s);
})();
</script>
</body>
</html>可复制以上代码将默认的代码修改为您自己的代码后,保存为本地html文件,即可打开查看效果。